9.marginとpadding ~あなたは大丈夫?意外と間違えるpaddingについて~

marginとpaddingとは
何?と聞かれてすぐに答えられますか。
一言で表すなら、「距離の確保」と「最低限確保する距離」が妥当かなと思います。
どちらも余白という言葉を使って表されることが多く、
外側の余白・内側の余白と表現されていますね。
今回はpaddingについて整理していきます。
paddingが領域の確保?どういうこと?
まずはpaddingについて軽く意味を調べてみました。
- 水増し
- 詰め物
などの意味があり、「内側の余白」のイメージとは少し違うような気がしますね。
余白というと混乱する元になるかと考えたので、
今回はあえて「領域の確保」という表現を使いました。
その理由を見ていきます。
混乱してしまう原因
では実際のpaddingの動作について、確認しましょう
幅100ピクセル、高さ100ピクセルのdivタグのブロック要素を1つ用意します。
イメージはこんな感じで

何の変哲もない、正方形のブロックです。
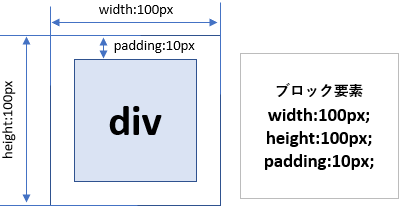
では、ここにpaddingを全方向に10px適用します。
paddingは「内側の余白」でしたね。

そうそう、これがpaddingですよね。
・
・
・
と思ったそこのあなた!これは間違いです。
正しくは下記、

うそやん、内側の余白って言ったやん。これ外側の余白やん(誰
そう、実際の動きと内側の余白という表現のズレが混乱を招いているのです、私の。
padding不安になってきた・・・
paddingの動作を言葉で表すなら、
要素の「元々の表示領域(表示内容の大きさ)」から、
指定した方向に、指定した分だけ「要素の領域を確保(大きく)」する。
これが、しっくりくると思います。
冒頭で、paddingを一言で表すなら「領域の確保」と言った意味は、
このためです。
注意したいこと
paddingによって要素全体の大きさが変わる。
ただし、
「要素の表示内容の大きさ」はpaddingでは変わらない
???
大丈夫です、説明します。
流れを追って確認
表示内容の大きさ(領域)と、現在の要素の大きさ(領域)の関係を
paddingの変化とともに確認します。
スタートは、padding:0
この時

表示内容の大きさ=現在の要素の大きさ
となり、要素の大きさと表示内容の大きさは一致しています。
内側の空白なるものは存在しません。
次に、padding:10px
この時

表示内容の大きさ < 現在の要素の大きさ
となり、要素の表示内容の大きさよりも、現在の要素の大きさが大きくなります。
そして、他の要素との位置関係を決める時に使われるのが、
paddingで大きくなった後の要素の大きさなのです。
すると、どうなるか。
要素の「内側に空白ができたように見える」わけです。
今回の例で言えば、
要素に対して幅100ピクセル(width:100px)としていようが、
paddingで左右に10ピクセル領域を確保するので、
最終的に幅120ピクセルの要素になるのです。
家で例えるとわかりやすいかも
例えを用いてもう一度確認します。
- 家=表示内容
- 土地=要素の大きさ
-
庭=padding
- 家を見る方向は空から見下ろす形
として確認していきます。
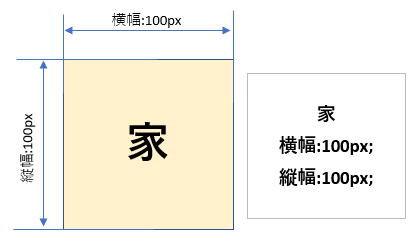
スタートは、padding:0、つまり「庭なしのお家」です。

この時、家の大きさ=土地の広さ
で、「庭」はありません。
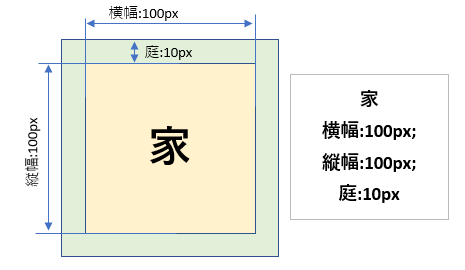
では、庭付きにすると

この時、家の大きさ < 土地の広さ
となります。
そして、他の家との境界線はもちろん土地の区切りになりますよね。
今日のまとめ
- 「padding=内側の余白」は時に混乱を招く。
- paddingは要素の領域確保と考えるとしっくりくる。
- 「表示内容の大きさ」より「要素の大きさ」を大きくするのがpadding
「内側の余白」という表現に私は混乱しました。
要素に「空の詰め物」をして
「表示内容の大きさ」より、「要素の大きさ」を大きくする。
それが結果的に空白を確保しているように見える
という理解の仕方が私自身は混乱しなくていいな、と思います。
同様に混乱している方のお役に立てれば幸いです。
ではまた。