28.jQuery実践課題③ ~モーダルで画像拡大表示-1~

昨日に引き続きjQueryの実践課題③と言うことで、
モーダルで画像拡大表示
をやっていきたいと思います。
プラグイン?は使用禁止だそうなので、jQuery単品での実装です。
実装の条件
- 画像をクリックすると
- 縦横画面いっぱいに薄いグレーの背景ボックスを表示
- その枠の中心に拡大された画像を表示
- 画面のどこかをクリックすると拡大写真と背景ボックスを非表示
- アニメーションはフェードイン・フェードアウト
やり方を調べていると、なんだか難しいことをしている記事が多い…。
もっと楽にできるのでは?
と思い、先人の知恵を参考にしつつも自分で書きました。
やりたいことを書きだす。
まずは、自分がやりたいことを書き出します。
画像表示用のボックスは1つ、その中にクリックされた画像を切り替えて表示する。
画像は追加・削除に対応しやすいようにidで判別しないで、クラス指定にする。
後は、実装条件を満たします。
まずはHTMLから
<div class="course-item">
<img src="./img/web_first.png" alt="" class="js-open">
</div>
<div class="course-item">
<img src="./img/web_first.png" alt="" class="js-open">
</div>
<div class="course-item">
<img src="./img/web_first.png" alt="" class="js-open">
</div>
<div class="overlay" id="js-overlay"></div>
<div class="modal" id="js-modal">
<img src="" alt="" id="open-img">
</div>
1つずつ見ていきましょう。
<div class="course-item">
<img src="./img/web_first.png" alt="" class="js-open">
</div>
この部分には決まったサイズで並べて表示したい画像を設定します。
この画像が拡大表示のもとになる画像です。
並べたい数だけ用意して、画像を差し替えれば使用できます。
img要素がクリックされたかを監視するためにclass="js-open"
を設定しておきます。
画像が1つならidでもいいと思いますが、今回は複数かつ変動の可能性を考えてクラスにします。
<div class="overlay" id="js-overlay"></div>
この部分は背景にグレーを表示する為のボックス要素です。
class="overlay"はCSSを適用する為に、
id="js-overlay"はjQueryで操作する為にそれぞれ設定しています。
<div class="modal" id="js-modal">
<img src="" alt="" id="open-img">
</div>
ここが画像が拡大表示されるボックス要素と、img要素ですね。
class="modal"はCSSを適用する為に、
id="js-modal"はjQueryで操作する為にそれぞれ設定しています。
また、id="open-img"は拡大表示する画像を設定するimg要素を特定する為に
設定しています。
これでHTMLはひとまず完成です。
CSSを書く
.modal {
width: 98%;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: none;
z-index: 1;
}
#open-img img {
width: 100%;
}
.overlay {
position: fixed;
width: 100%;
height: 100%;
background: grey;
opacity: .6;
z-index: 0;
top: 0;
left: 0;
display: none;
}
あまり特筆すべき点はないですが、
画像の拡大表示した位置調整(ここでは.modalクラス)について説明します。
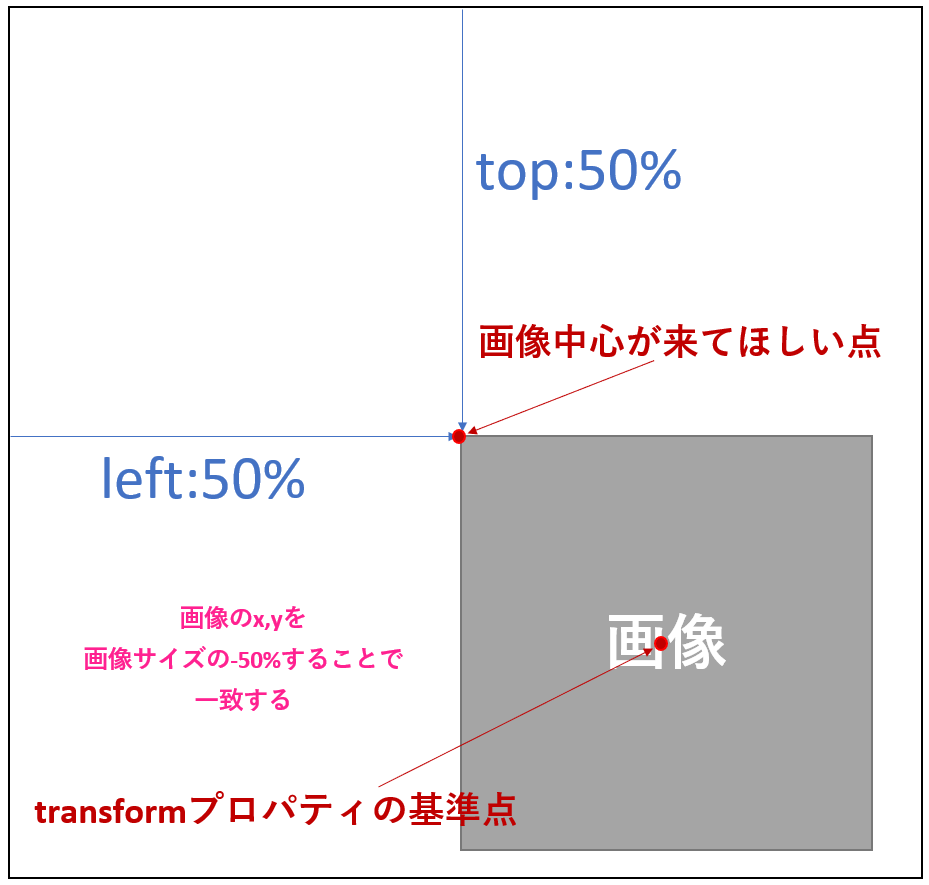
positionとtransformで要素の位置がどうなっているのか

position:fixedでtop,leftに50%を設定すると、
図中の「画像中心が来てほしい点」まで画像の左上が移動します。
このままでは画像が画面中央に表示されないので、
transformプロパティ taranslateで要素を移動させます。
transformプロパティで要素を操作する際の基準は、要素の中心です。
その為、translate(-50%,-50%)とすることで、
xとy方向に-50%(要素サイズ基準)移動します。
すると、図中の画像中心が来てほしい点と
画像の中心が一致するのです。
これからjQueryで動きをつけていきましょう。
…と思いましたが、記事が長すぎるので、明日の分に回したいと思います。
では、また。