60.スクロールで要素をアニメーション ~Wowライブラリを使う~

昨日に引き続きJavaScriptライブラリを使って、スクロールしてきた時に要素にアニメーションをつけます。
今回使うのは「WOW.js」
商用利用無料のMIT版を使用します。
MIT版とは
「ライセンスの表記をコード内に記述しておく等のルールを守れば、使用に制限はほぼない」
くらいのイメージでよいと思います。
実際に商用利用する際には利用条件を念入りにチェックすべきなので、
そこはご自身で行ってくださいね。
早速やっていきましょう。
WOWとは
名前の由来は「驚き!」ということなんでしょうか。
それは置いておいて、WOWはJavaScriptライブラリの1つです。
このライブラリを使えば「スクロールした時に」という条件で
様々なアニメーションを表現することができます。
まずは下準備
前回使用したSwipwerとは異なり、CDNがないので、ダウンロードして
webサイトに配置する必要があります。
cssとJavaScriptをダウンロードしましょう。
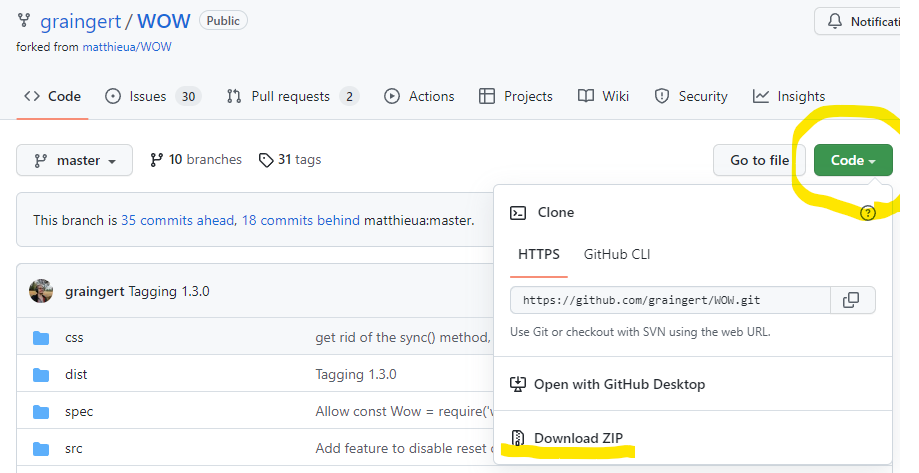
githubページ内ののCodeからzipファイルをダウンロードして解凍

解凍するとこんな構成になっています。

distフォルダ内にあるwow.min.jsを自身のwebサイトのjsフォルダへ
cssフォルダ→libsフォルダ内にあるanimate.css自身のwebサイトのcssフォルダへ
それぞれコピーします。
そうしたらいつものように、HTMLファイルに
bodyの閉じタグ直前、自身のscript.jsの前にwow.min.jsを読み込む記述を
headタグ内のstyle.cssファイルを読み込んでいるlinkタグの前にanimate.cssを読み込みます。
<head>
~~~
<link rel="stylesheet" href="./css/animate.css">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
~~~
<script src="./js/wow.min.js"></script>
<script src="./js/script.js"></script>
</body>
こんな具合です。
そして自身のscript.js内にwowの初期化を行う記述を書きます。
new WOW().init();
これで下準備は完了です。
使ってみよう
WOWはアニメーションを適用させたい要素に対して、
ルールに基づいたクラス名を付加することで使うことができます。
例えば、以下のようなsectionに対して適用したい場合は
<section class="test__section">
~~~
</section>
クラスに「wow アニメーション名」を付加します。ここではfadeInUpを指定します。
<section class="test__section wow fadeInUp">
~~~
</section>
これで終了です。スクロールしてきた時にsectionが下から上に向かってフェードインしてくるアニメーションが実現できました。
え?簡単すぎる?
ですよね、私もびっくりしました。
ライブラリってホント便利ですよね。
また、データ属性を指定することによってアニメーションの制御もできるとのこと。
この辺りは、データ属性についても整理する必要があるので、また後日にします。
今日のまとめ
- WOWは様々スクロール時にアニメーションを簡単に実現できるJavaScriptライブラリ
- CDNはないので、jsとcssはDLして配置する必要がある
- クラスを付与することで、対象の要素をアニメーションさせられる
- 細かい属性はさらにdata属性を使うことで実現可能
HTMLの使いたい要素のクラス・データ属性をいじくるだけで
アニメーションが付与されてしまう環境ですよ。
こういう仕組みを考えた先人の方々ホントすごいですね。
では、また。